DARB 1000.
UX/UI design, interaction design, reflection, design pedagogy, user research, conversation design, chatbots

DARB 1000: the designer's assisted reflection bot
Developed through teaching and research, DARB lovingly generates custom reflection prompts to help people reflect on their work — providing a sweet, supportive, and silly space for all creatives of all kinds to build introspective muscle.
2022
UC Davis Department of Design
roles
+ instructor
+ researcher
+ designer/programmer
recognition
+ Outstanding Graduate Student Teaching Award (2022)
+ Savageau Award in Design (2022)
all designers need reflection — many designers don’t like writing.
DARB exists to make reflective writing more approachable by closing the gap between hands-on making and critical reflection — helping creative people access what they think, feel, and notice.

DARB's goals
process
teach course on creative reflection → analyze student reflections → program bot to promote the most useful reflections → user-test the bot for validation
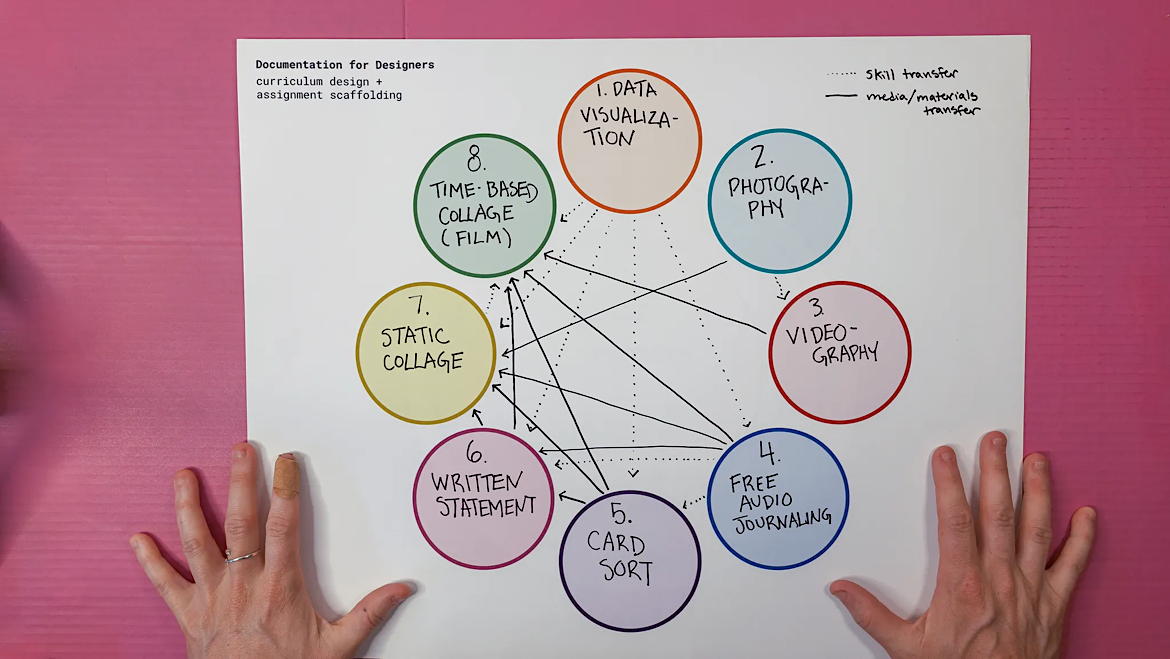
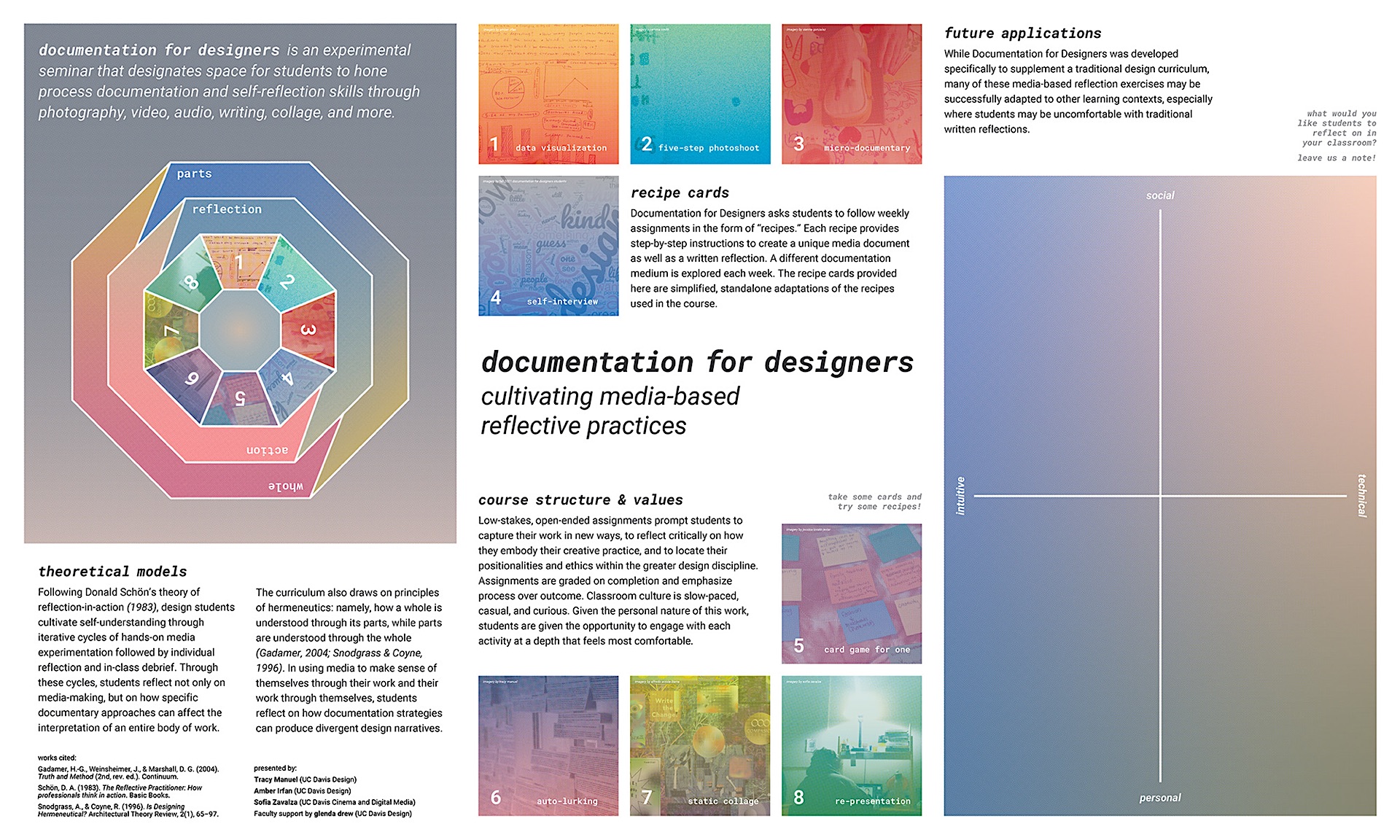
DARB started out as a class — a course called Documentation for Designers that I developed and taught to inspire experimental self-reflection through media and writing.
The central premise of Documentation for Designers (as well as the rest of my MFA work at UC Davis) was this: what insights emerge when we turn design methods around on ourselves?
Documentation for Designers led students through a series of media-based inquiries and reflective exercises. Each exercise asked students to capture their creative process in a new way (through photos, audio, video, writing) and to reflect upon how the documentation process impacted their perceptions of their work. As students progressed through the class, they reflected on their work from all angles — gradually combining and recombining media and writing from earlier assignments into new, increasingly complex forms.
(More information on this course and the theory behind it is available on my public interactive thesis site.)

qualitative research
understanding what reflections worked best (and how)
Documentation for Designers wasn't just a class — it was a learning lab. I dug into multiple rounds of grounded, qualitative analysis of student assignments from the course to better understand the mechanics of what led to the richest reflections.
While my initial inquiry was intentionally open-ended, I particularly hoped to answer the following questions:
- what helped students access meaningful reflective moments?
- what reflective moments were most conducive to growth?
- Reflections and insights: moments where students demonstrated reflective activity, or had a realization (these things overlapped significantly, as many reflections led to insights — however, I felt it was important to track the thought processes that led to realizations alongside the realizations themselves)
- Pedagogical mechanisms: since each assignment included a number of different activities and components, I subdivided all assignments into core pedagogical mechanisms — this allowed me to track how students responded to particular course activities with greater fidelity, and to notice how different aspects of my pedagogy influenced their reflections
- Feelings: I kept track of content that read as emotionally laden in some way, and I loosely broke those moments down into positive, negative, and neutral categories
- Commentary: I kept track of moments when students offered direct feedback on some aspect of the course or assignment (e.g. I liked xyz…)
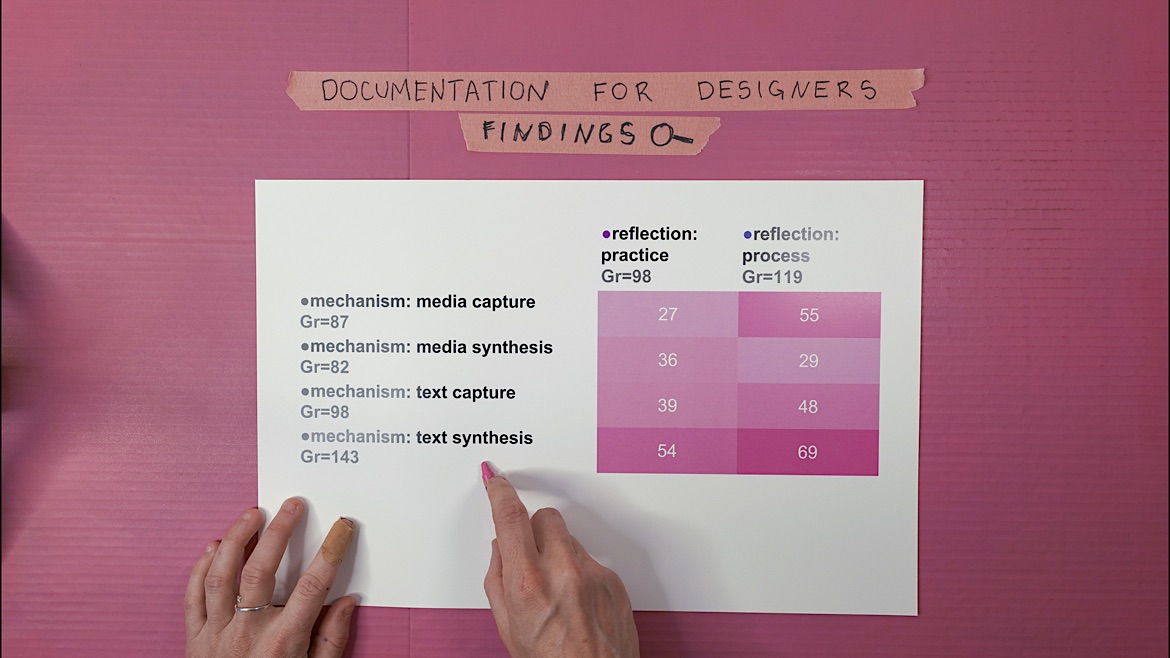
findings
the importance of welcomeness, wideness, and words
I found that while it takes a lot going on behind-the-scenes to get to a good reflection, the good reflections can get people to all kinds of places.
Throughout analysis, I paid special attention to moments of insight, where students came upon new ideas or ways of seeing their own work. In tracking these moments against different variables and codes from throughout the course experience, I arrived at three major takeaways for the things that stimulated deep, productive reflection for students:

conversation design
building the best parts of the course into a bot that would always be ready to serve up a designer's dose of documentation support
Not just any robot could get designers to write (and surprise themselves) — I needed to replicate the best parts of Documentation for Designers in a lean, interactive prototype buildable by someone who barely knows how to program (hi).
Enter DARB — a lo-fi, bespoke prompt-generator with a large, chaotic heart.
The goal was to create a standalone tool that students could continue to use to inspire reflection outside of the classroom. It was clear that this tool had to accomodate the three main takeaways from the preceding research, namely 1) the importance of warmth, welcomeness, and unconditional positive regard, 2) the fact that reflection can happen across multiple scales, and 3) the fact that that writing needs to be as rewarding and painless as possible.
To provide welcome, I leaned into character design and created DARB as an overly accomodating and clumsily erudite personality — genderless, bodiless, comprised only of punctuation, and yet cheerfully and rhetorically expressive. Enthusiastic and competent enough to be taken seriously, but in a way that is the opposite of intimidating.
To incentivise use (and re-use) despite a user's potential resistance to writing, I programmed DARB to serve up an ever-changing array of possible interjections and prompts via randomized text strings. Each time someone talks to DARB will yield a slightly different experience, rewarding those who choose to return.
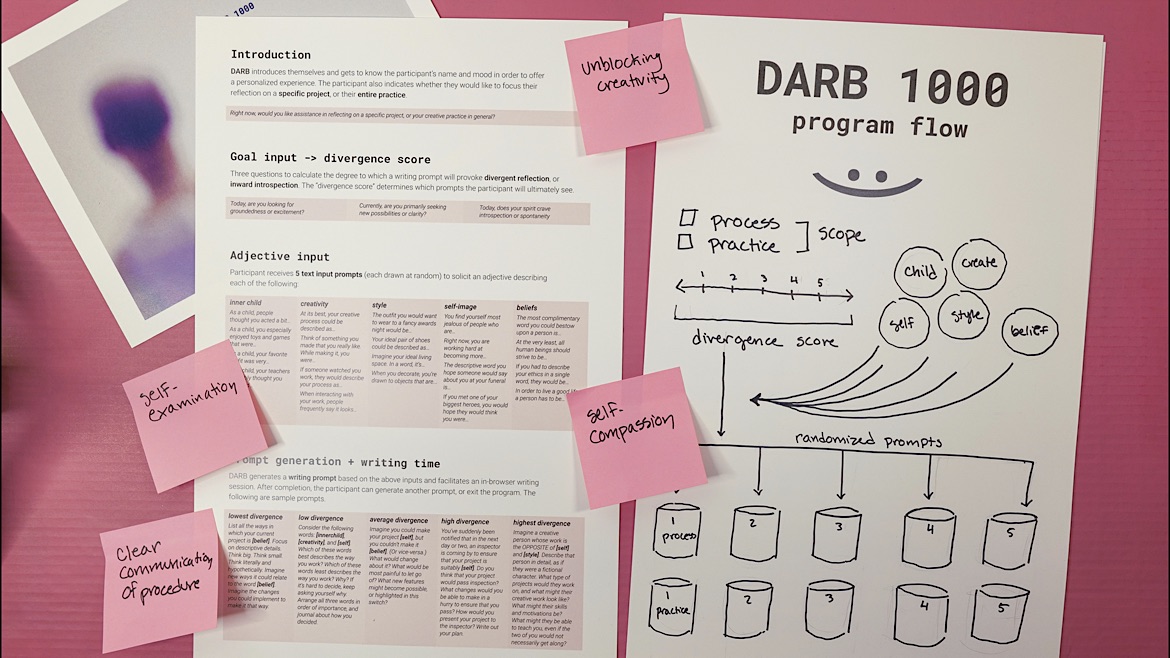
To help users navigate reflection across different scales and target their writing to their own needs, I developed the following DARBitecture to elicit what type of reflection would be most useful to a person in the moment in order to serve a prompt that would either help them expand or focus their thinking.
The DARB program has two key features: a diagnostic section where participants self-evaluate their needs, then a writing section where DARB generates a semi-randomized custom prompt based on user inputs. (DARB is built in Twine — initially designed for interactive fiction writing.)
Example: Right now, would you like assistance in reflecting on a specific project, or your creative practice in general?

user testing & validation
putting DARB through their digital paces
It was time for other designers to meet DARB. I set up a series of user-tests to collect overall impressions of DARB and to identify areas to improve or iterate on further.
I kicked off a small study of unobserved user-tests followed by semi-structured interviews. My goals in this preliminary exploration were mostly to establish proof-of-concept for DARB’s character and conversation design, and to determine the overall feasibility of a chatbot writing coach.
- Concept: are designers open to letting a chatbot facilitate reflective writing sessions? What are users’ experiences with the program like?
- Character: what about DARB’s character enhances or impedes the writing or reflection process?
- Off the top of your head, what stood out to you most about your experience with DARB?
- How do you describe your everyday relationship to writing?
- How do you feel about the writing you produced with DARB?
- What were the main takeaways or surprises about your experience with DARB?
findings & next steps
a DARB for (almost) every occasion
Despite a few technical bugs, everyone got along with DARB. Early testing was supportive of the approach in general, opening up new possibilities for additional DARBs to be deployed to help people reflect in different kinds of settings, from classrooms to exhibitions.
The response to DARB’s character design was unanimously positive. DARB’s overall friendliness and warmth seemed to help many participants feel comfortable in their reflections. An overwhelming majority of participants spent more time than necessary in getting to know DARB through the optional trivia series and exploring different avenues of conversation. A number of participants also chose to generate more than one writing prompt.
The greatest takeaway from these tests was that many participants benefitted from the involvement of a character (rather than filling in a static form), but also benefitted from not being surveilled by another “real” human being. Many users commented that opening up to DARB was easier than opening up to a real person. The fact that DARB was only a bot seemed to be much more of an asset than a liability, as it let people write freely without fear of human judgement.
Since this initial prototype, additional versions of DARB have been created to support students in specific design classes and to guide visitors through my own MFA exhibition at the Manetti Shrem Museum at UC Davis.
- In a class, it could be a fun way to replace a discussion post. Could also be a fun way to enjoy writing.
- Really appreciated that there were certain indicators for taking pressure off — no pressure language. I liked when the bot said they were incapable of resentment.
- They have a personality, but you also know that you're not talking to a real person, which means you can be more authentic. It's cool because you get the positive aspects of being human without judgement. Kind of like talking to a therapist.
- My initial reaction to something like this is to picture it like an artificial customer service bot. Seems like you can game it, manipulate it. But this was different… There's little bits and pieces along the way that distracted me from that. Like the poem, and the option for music — it made it different than other bots.
- The first half of the prototype (short questions) didn't quite feel connected to the back half of the prototype (the writing prompt). The adjectives that came up in the prompt seemed sort of vague.
- Really liked how the instructions type themselves out — forces you to slow down.
- In the adjective answer part — the fact that there was an adjective already in the text field made me biased toward providing a synonym to the pre-existing adjectives.
- Surprising to see my own words from one context put into a different context — made me think of those concepts in a completely different way.
- Felt great about the writing. It was fun how there was an innocence to answering the early questions without knowing what was coming. When the word inputs came back in the prompts, it felt accurate to things I should be thinking about. Prompt was really nice and helpful — hadn't asked myself these questions in that wording.
- Liked the way the choice adjectives work with the prompt. Still open-ended, but they kept you structured on the main point. The questions are really thoughtful. Some of them got too deep, like the jealousy one.
wanna meet DARB?
more work
trace manuel.
I'd love to hear what you're thinking:
tm@tracemanuel.com
or send a booking inquiry
Copyright © 2024 Trace Manuel. All rights reserved.